Aus Liebe zum Raster - CSS Grid Layout ist da
Die Frontend-Gemeinde frohlockt. Webdesign bekommt durch CSS Grid Layout ein neues, mächtiges Tool an die Hand. Wir freuen uns und wollen einen Einblick geben, warum wir glauben, dass dies eine große Auswirkung haben wird.
Als ich meine erste HTML-Website 1995 geschrieben habe, gab es noch nicht viele gestalterische Möglichkeiten. Zu dem Zeitpunkt war CSS zwar schon ein Vorschlag, es dauerte aber bis ins Jahr 2000, bis mit dem Internet Explorer 5.0 für den Mac der erste Browser erschien, der die Spezifikation komplett abdeckte. Insofern war es nur logisch, dass Webdesigner bis dahin auf andere Hilfsmittel zur Gestaltung zurückgreifen mussten.
Who Framed Roger Rabbit?
Für einen glücklicherweise recht kurzen Zeitraum bestanden Websites aus Frames. Das waren komplett voneinander getrennte Teile einer Website, die über ein frameset in ein Layout gezwungen werden konnten. Das war zwar einfach in der Realisierung, hatte aber arge Nachteile, die heutzutage absolute No-Gos wären: die Adressierung von Unterseiten war nicht möglich, Suchmaschinen konnten die eigentlichen Inhalte nicht gut indizieren, die Barrierefreiheit war nicht gegeben und das Einbinden fremder Inhalte war auch ohne Probleme möglich. Vieles davon wurde im Laufe der Zeit behoben, doch außer iframes benutzt niemand mehr Frames im Netz.
Lauter schöne Diagramme Tabellen
In quasi jedem Lehrbuch der frühen 2000er Jahre und an jeder Hochschule wurde das Gleiche gepredigt: macht Euch in Photoshop ein Raster (es gab da dann ja auch das unsägliche Feature Slices), exportiert die Bilder und baut das Ganze als Tables nach. Die Vorteile bei dieser Methode waren pixelgenaues Positionieren, browserübergreifendes Aussehen und einfache Verordnung von Text innerhalb von Tabellenzellen. Auch wenn es positiv klingt: es war genauso unlogisch wie Design mit Excel. Tabellen sollte man nur zur geordneten Darstellung von Daten verwenden.
Searching For The Holy Grail In The Zen Garden
Wer als nächstes Flash vermutet: das hat es nie gegeben. Vergesst das ganz schnell. Stattdessen wurde durch die plötzliche Verfügbarkeit von CSS schnell erkannt, dass Tables nicht der Weisheit letzter Schluss gewesen sein konnten. Und an die Stelle der ineinander verschachtelten Tabellen, was oftmals als table hell bezeichnet wird, trat CSS Layout. Das war unabhängiger und leichtgewichtiger, aber ehrlich gesagt ein ziemlicher Bruch. Darüber hinaus verhielten sich die Browser überhaupt nicht einheitlich. Es gab etliche Bugs in verschiedensten Versionen von IE und sogar Websites, die sich nur mit dem Umgang damit beschäftigten wie z. B. positioniseverything.net, wo die neuesten Hacks zu finden waren. Um die Arbeit zu erleichtern, traten dann die ersten Frameworks auf, die die unterschiedlichen kleinen Helferlein schon eingebaut hatten. Doch davon mal abgesehen, war es jetzt viel flexibler als vorher. Die neuen Möglichkeiten fanden schnell Orte wie CSS Zen Garden, wo Webdesigner zur Schau stellten, welche neuen Designmöglichkeiten jetzt fast ohne Photoshop möglich waren. Und für eigentlich nicht mögliche Layouts gab es ziemlich kreative Lösungen. So konnte man durch Ineinanderverschachtelungen von divs den Holy Grail bauen, hat Elemente auf einer Seite vertikal zentriert oder auf einer Ebene auf die gleiche Höhe gebracht. Und ohne CSS hätte es Responsive Web Design erst recht nicht gegeben.
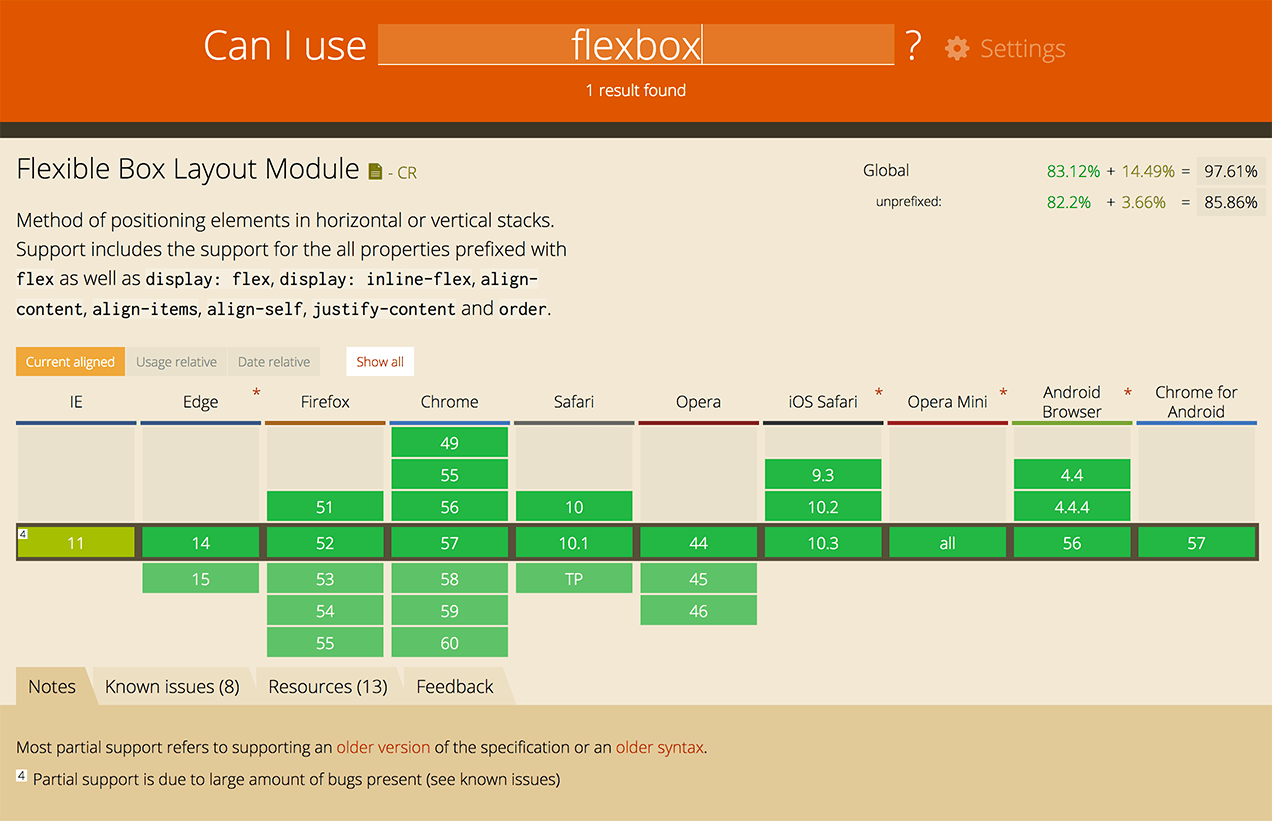
Flexbox Is The Future Present

Heutzutage baut man Websites mit Flexbox. Die Verbreitung ist innerhalb kürzester Zeit so stark gestiegen, dass man es nicht mehr nur zum Progressive Enhancement nutzen muss.
Doch Flexbox hat eine Eigenschaft, die eigentlich verhindert, komplette Layouts damit zu bauen: man kann Flex Items nur zeilenweise oder in Spalten anordnen. Für kleinere Teile einer Website wie Navigationen ist das vollkommen ausreichend. Doch das Handling komplexer Designs ist eher schwierig.
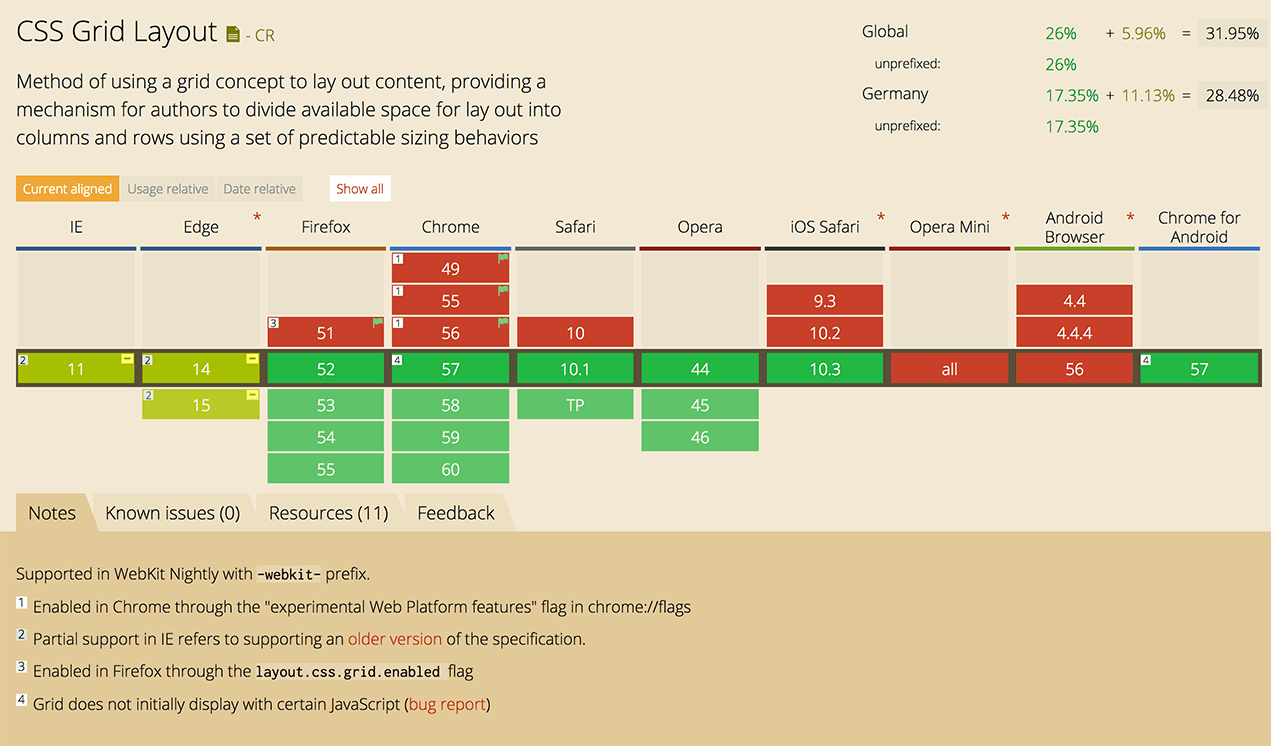
The New King In Town: CSS Grid Layout
Ich hörte von CSS Grid Layout zur gleichen Zeit wie von Flexbox. Es war auf der großartigen Konferenz Front Trends 2013 in Warschau, wo solch bekannte Persönlichkeiten wie Lea Verou, Jake Archibald, Varvara Stepanova (BEM ftw!) aber eben auch Rachel Andrew ihre Talks hielten. Und Letztere war es auch, die neben Flexbox und CSS Regions mein persönliches Highlight bereitstellte: CSS Grid Layout. 
Im Gegensatz zu bisherigen CSS-Features, die sich mehr oder weniger nur mit dem Verhalten von Elementen zu oder in ihrem Container beschäftigen, geht Grid den umgekehrten Weg. Der Container bestimmt, wie sich Elemente in ihm zu verhalten haben. Dieser Unterschied gilt im Übrigen auch für Flexbox, auch wenn Grid viele Features mit Flexbox teilt. Grid bestimmt, wie die vielen beliebten CSS-Frameworks wie 960 Grid, das grobe Raster, mit dem Designer ein Werkzeug haben, saubere und kohärente Layouts zu erstellen. Doch die Frameworks werden mit Grid eigentlich obsolet, bzw. viel einfacher zu schreiben. Die komplette Logik des Berechnens von Randabständen und Spaltengrößen erledigt der Browser selbständig.
Grundsätzlich funktioniert Grid ganz einfach: man gibt einem Container die Eigenschaft display: grid und schon sind wie bei Flexbox alle direkten Kindelemente sogenannte Grid Items. Hat der Container eine feste Höhe, passen sich die Grid Items in ihrer Höhe automatisch dem verfügbaren Platz an. Um die Grid Items in eine konkrete Anzahl von Spalten zu bringen, reicht es, dem Container die Eigenschaft grid-template-columns zu geben (das gleiche gilt für rows). Diese Spalten können in px, % oder sehr komfortabel in fr angegeben werden, womit man den Platz im Container quasi wie Tortenstücke aufteilt. Man kann zudem für Spalten minimale und maximale Größen definieren. Normalerweise ordnen sich die Elemente von links nach rechts und dann von oben nach unten an, aber auch das ist komplett steuerbar. Die selektive Umsortierung von Elementen ist genauso einfach wie bei Flexbox. Darüber hinaus können Elemente, wie damals bei den Tabellen, über mehrere Zeilen und Spalten gehen und können sich sogar gegenseitig überlagern, sofern gewollt. Die Gitterlinien lassen sich mit grid-gap einfach bestimmen. Das Defaultverhalten von Gridelementen in Bezug auf Alignment und Justification ist stretch, doch auch hier gehen start, end und center, weil Grid auch auf dem Box Alignment Module basiert (das bedeutet zwangsläufig, dass z. B. display: inline-block, vertical-align: top keinen Effekt haben). Responsives Verhalten lässt sich zudem mit auto-fit / auto-fill auch ohne Media Queries erzwingen. Ein weiteres, sehr intuitives Feature von Grid ist grid-template-area, wo man Elementen sprechende Namen gibt und dann quasi wie in ASCII-Art die Aufteilung der Elemente definiert.
Der vorhin erwähnte Holy Grail ist mit Grid ohne Probleme zu realisieren. Aber auch Artikellisten auf Kategorieseiten, z. B. die gestalterisch fordernde und anspruchsvolle Variante unseres Kunden Höffner, lassen sich mit Grid mit viel weniger Code in die Tat umsetzen. Eigentlich geht alles, was mit Tabellen ging, und darüber hinaus alles, was das Web seitdem gelernt hat.

Fazit
Es ist ein toller Monat für das Web, dieser März 2017. Das kann man jetzt schon rückblickend sagen. Innerhalb nur weniger Wochen hat es CSS Grid Layout in die Stable Releases von Firefox, Chrome, Opera und jetzt auch noch Safari geschafft. Microsoft, die lange Zeit die einzigen waren, die eine ältere Fassung der Spezifikation unterstützt haben, werden nachziehen. Flexbox und Grid werden mit Sicherheit die zukünftigen Standards werden, wie man Websites baut. Und solange jemandem nicht eine noch bessere Idee einfällt, werden wir das wohl auch in 10 Jahren noch so tun. Aber wer weiß das schon im Web.
PS: Wie sehr es die Community freut, kann man an diesem Video von Una Kravets sehen:
CSS Grid Love Song 💕
— Una Kravets 👩🏻💻 (@Una) 27. März 2017
Also a work in progress on those uke skills 😂 one day I'll get it!
Preview of our next @toolsday intro pic.twitter.com/1TNhClLVVp