Programmieren für nicht-Programmierer
Wir bauen einen Shop. In einer Stunde. Ok, einen Teil eines Shops, aber dafür einen sehr wichtigen Teil: den Warenkorb. Was braucht man dafür? Nichts - wir fangen bei Null an und das einzige Werkzeug ist ein Internetbrowser.
Vor diese Herausforderung stellten wir die Teilnehmenden unseres Workshops „Programmieren für nicht-Programmierer“ auf dem neuland Fachtag 2018. Die meisten unserer Teilnehmenden hatten vorher noch überhaupt keine Berührungspunkte mit Quellcode und durften einen Einblick in die Welt der Softwareentwicklung erhaschen.
Lernen anhand von User Stories
Wir wollten unseren Einstiegsworkshop in die Programmierung möglichst realistisch gestalten. Die Teilnehmenden sollten das Gefühl haben, an tatsächlicher Kundensoftware zu arbeiten. Wie also anfangen? User Stories erschienen uns sinnvoll. Also konzipierten wir fiktive User Stories, die auch von „realen Kunden“ hätten stammen können, die gerade einen backfrischen Online-Shop auf der grünen Wiese entwickelt haben möchten. Unsere erste und simpelste User Story las sich wie folgt:
"Als Kunde möchte ich ein Logo des Shops im Header sehen."
Die Aufgabe der Workshopteilnehmenden bestand also darin, ein Bild in den oberen Teil der Seite einzubinden. Und damit die Teilnehmenden unseres Workshops möglichst eigenständig an den Stories arbeiten konnten, wollten wir der Story Hilfestellungen zur Bearbeitung hinzufügen. Zunächst einmal schienen uns Akzeptanzkriterien zur Überprüfung des Ergebnisses grundsätzlich als keine schlechte Idee. Für diese User Story fiel das Akzeptanzkriterium denkbar simpel aus:
"Das Logo wird links vom Namen (des Shops) als Bild im Header angezeigt."
Eine User Story wird von den meisten agilen Teams im sogenannten „Grooming“ vor der Bearbeitung besprochen. Im Grooming wird unter anderem diskutiert, welche Schritte auf technologischer Ebene getan werden müssen, um diese Story zum Abschluss zu bringen. Die meisten unserer Kundenteams leben diese Praktik (sie trägt nur oft unterschiedliche Namen). Wir hielten es also in Vorbereitung auf den Workshop für sinnvoll, die User Story um die Informationen anzureichern, die das Entwicklungsteam normalerweise im Grooming hätte diskutieren müssen. Dies sah bei unserem Beispiel wie folgt aus:
"Das Logo findest Du unter folgender Url: -url-
Das Logo wird am Element mit src = „url“ zugewiesen. „url“ wird durch die korrekte Url des Logos ersetzt."
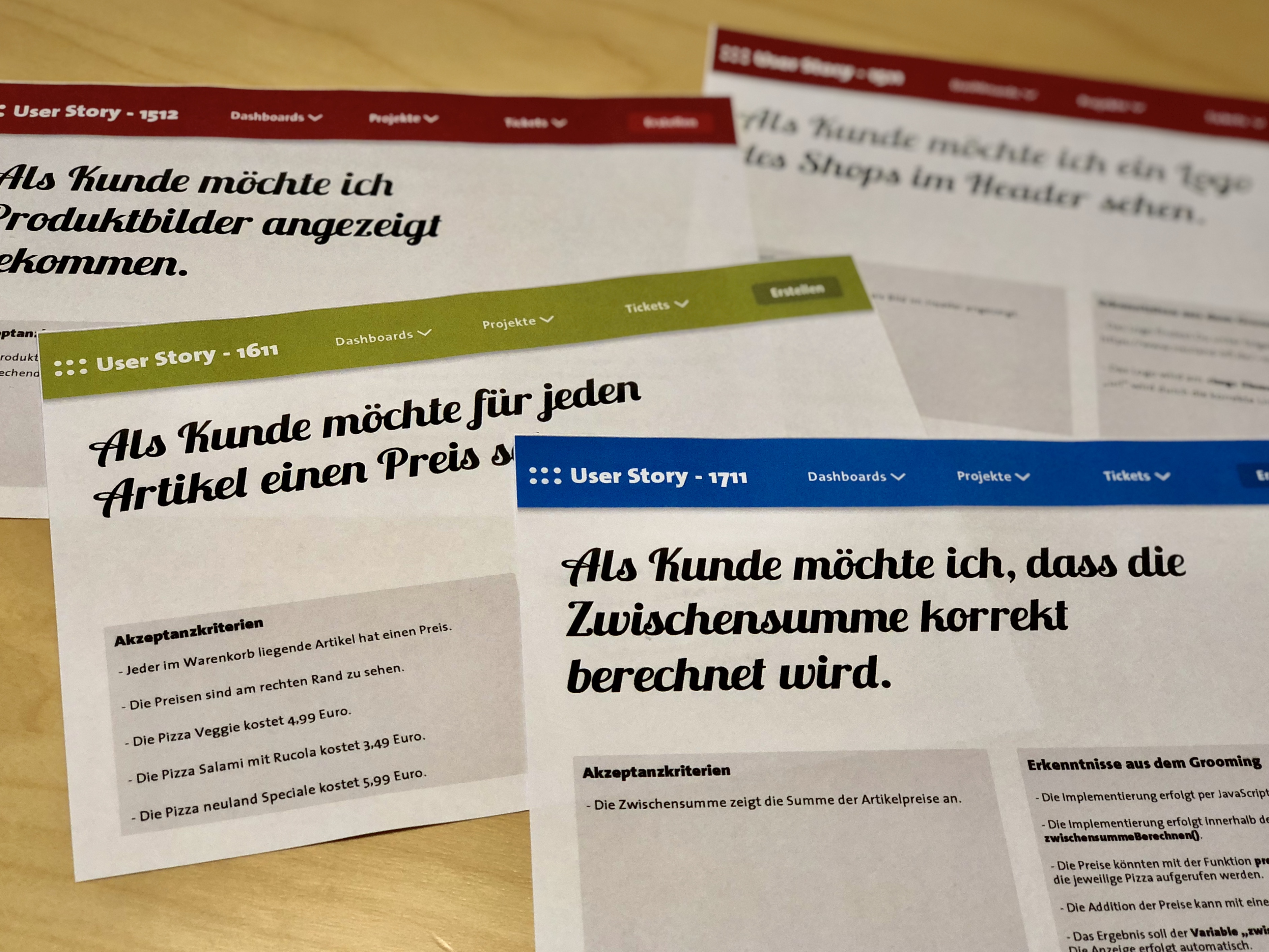
Unsere fertigen User Stories, mit denen die Workshopteilnehmenden arbeiten durften, sahen dann so aus:

Programmieren lehren lernen
Dem Feedback einer Vielzahl an Teilnehmenden war zu entnehmen, dass unser Workshop durchaus Erfolg hatte. Wir möchten nun in diesem Artikel gerne teilen, was wir als Workshopgebende gelernt haben.
1. Direktes Feedback ist wichtig
Die Teilnehmerinnen und Teilnehmer sollten während des Workshops also das Programmieren erlernen. Und das ohne jegliche Vorkenntnisse zu besitzen. Wir fragten uns, wie man das am besten anstellen kann. Da wir uns im Web bewegen, lag es nahe, einen Editor zu verwenden, bei dem die Lernenden ein direktes Feedback über ihre Aktionen erhalten - am besten in Echtzeit. Wir nutzten dafür codepen.io.
2. Semantischer Code sorgt für Verständnis
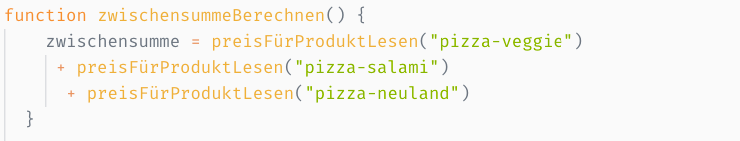
Uns erschien es wichtiger, Konzepte zu verstehen, als tatsächliche „Befehle“ auswendig zu lernen, die der Computer versteht. Dafür haben wir ein wenig getrickst. Während die Teilnehmenden lesbaren Quellcode schreiben konnten, haben wir im Vorfeld dafür gesorgt, dass die menschenlesbaren Befehle in computerlesbare Befehle umgewandelt werden. Wenn nun zum Beispiel die Zwischensumme berechnet werden sollte, konnten die Teilnehmerinnen und Teilnehmer dafür folgendes Codeschnipsel erstellen:

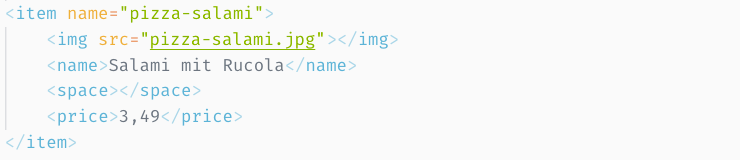
Auch die dafür notwendigen HTML-Elemente haben wir alle im Vorfeld sprechend benannt:

Im Hintergrund wurde dafür gesorgt, dass die Zwischensumme in das dafür vorgesehene Feld geschrieben wurde, sofern die Teilnehmenden dies im Vorfeld zugewiesen hatten. Ebenso wurden die Preise aus dem Objektmodell der Webseite ausgelesen, ohne dass dafür das Kennen der korrekten Syntax notwendig war.
Jedoch haben die Teilnehmenden durch das oben genannte Beispiel schnell verstanden, wie eine parametrisierte Methode funktioniert. Sie haben verstanden, wie Rechenoperationen auf Rückgabewerte von Methoden angewendet werden können und wie Zuweisung von Werten an Variablen funktioniert. Dafür braucht es weder eine komplizierte Syntax, noch die Erwähnung eines der im vorherigen Satz genannten Fachbegriffe.
3. Jeder startet vom eigenen Planeten
Eine große Herausforderung bei Programmierworkshops ist, die Lerngeschwindigkeit jedes Einzelnen mit der Gruppe zu synchronisieren. Meistens sind die bereits vorhandenen Vorkenntnisse der Teilnehmenden sehr unterschiedlich ausgeprägt und jeder arbeitet daher auch unterschiedlich schnell. Wir haben gelernt, dieses Problem dadurch zu lösen, dass wir immer eine User Story parallel „an der Tafel“ mit den Teilnehmenden bearbeiten, aber gleichzeitig darauf aufbauende, weiterführende Stories an die Teilnehmenden herausgeben. Diejenigen, die sich bereits nach wenigen Minuten langweilten, da sie mit der Story fertig waren, konnten bereits die nächsten Stories angehen. Dadurch, dass einige Stories optional waren, war die Möglichkeit der Synchronisierung in der Gruppe wieder gegeben.
4. Freiraum motiviert
Da jeder vom eigenen Planeten startet, ist es ebenso wichtig, den Teilnehmenden genügend Freiraum für Kreativität zu lassen. Einige Teilnehmende kannten zum Beispiel bereits ein paar CSS-Attribute, mit denen sich die Optik der Webseite anpassen lässt. CSS war kein Bestandteil unseres Workshops, ließ sich aber von etwas erfahreneren Teilnehmenden sehr gut integrieren und ließ Platz für freie Gestaltung.
Lessons learned
Wir würden es wieder tun. Auch als Workshopgebende haben wir viel gelernt und es hat Spaß gemacht. Wir glauben, auch wenn die Beispiele des einstündigen Workshops sehr simpel waren, dass wir den Teilnehmenden einen kleinen Einblick in die Welt des Programmierens geben konnten.
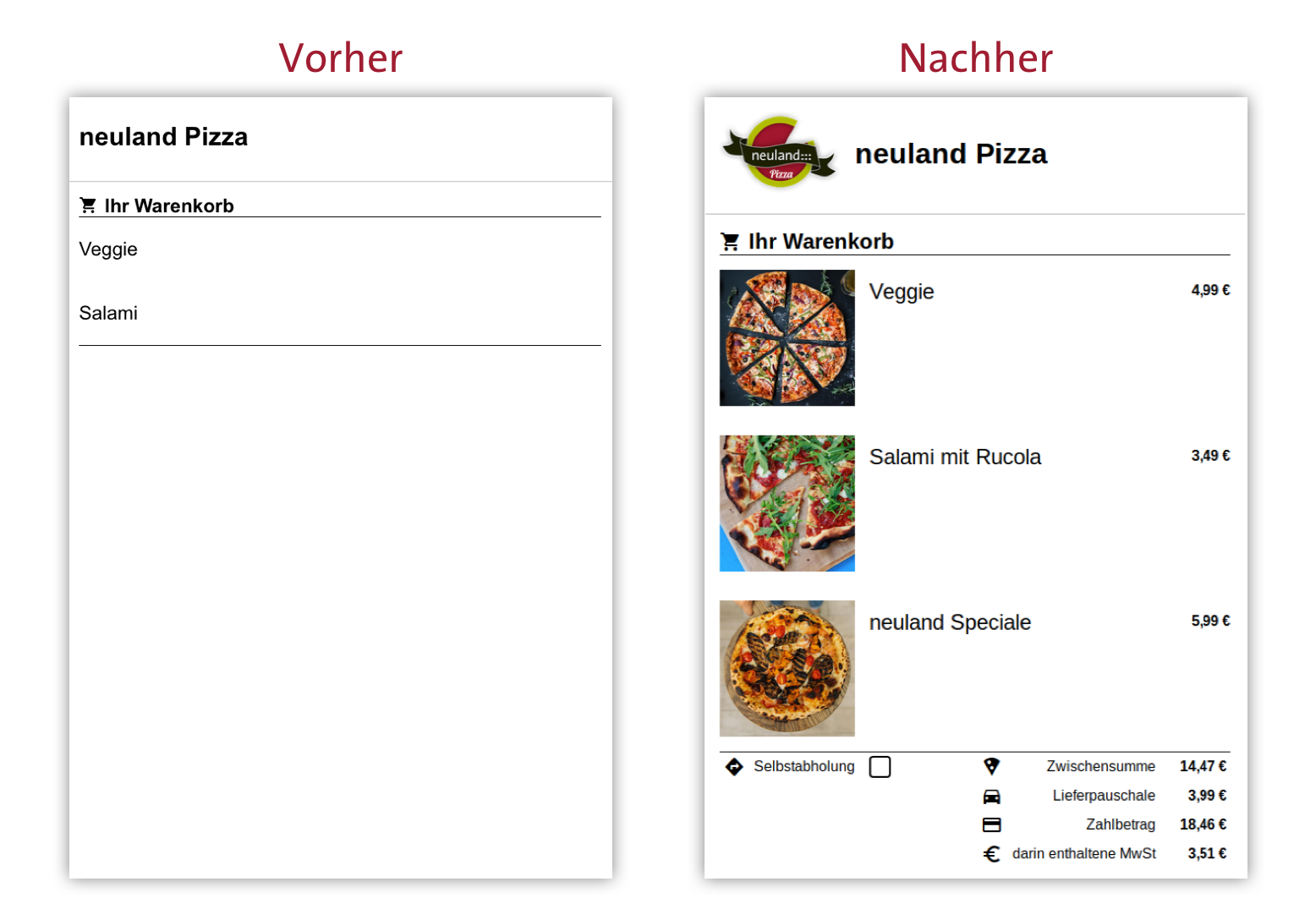
Das Ergebnis unseres Warenkorbs konnte sich nach einer Stunde auf jeden Fall sehen lassen:

Die Ressourcen unseres Fachtagsworkshops gibt es hier zum Download:
Workshops wie diesen bieten wir gerne auch außerhalb unserer Fachtage in größerem Umfang an. Bei Interesse schreiben Sie uns gerne eine E-Mail an workshops@neuland-bfi.de.

