UX oder UI - Worauf konzentrieren wir uns?
UX oder UI - worauf konzentriert man sich idealerweise? Was sind überhaupt die Unterschiede? Das will die UX-Gilde von neuland mit diesem Blogbeitrag klären.
Ist eine Anwendung in die Jahre gekommen, wirkt sie meist altmodisch und ist typischerweise auch noch sehr träge in der Bedienung. Da kommt schnell der Gedanke, die Anwendung durch einen UX-Designer aufzupeppen und ihr einen frischen Look zu verleihen. Eine Suche auf den Job Portalen verwirrt dann aber: Es bieten sich UX-Designer und UI-Designer an. Letztere sind etwas günstiger zu bekommen. Wofür entscheiden wir uns also?
Was ist überhaupt der Unterschied zwischen UX und UI? Sollte es denn nicht ausreichen, einen UI-Designer für das Aufpeppen der Anwendung anzuheuern?
Begriffserklärung
Zunächst schauen wir uns einmal die trockenen Begriffserklärungen an:
- UX ist eine Abkürzung für User Experience, also Benutzererfahrung.
- UI ist die Abkürzung für User Interface, also Benutzerschnittstelle.
Soweit erstmal klar. Aber was sind die Unterschiede im Detail? Wir erkennen zwei verschiedene Ziele bei UI und UX:
- Eine gute UX sollte dem Anwender ein positives Erlebnis geben. Es geht hier also primär um ein Gefühl, eine Emotion.
- Bei einer guten UI soll das Produkt toll aussehen und leicht benutzbar sein. Hier geht es also eher um die Ästhetik.
So ganz eindeutig lassen sich für uns die beiden Fachbereiche damit immer noch nicht trennen. Lenken wir unsere Konzentration mal für einen kurzen Moment weg von der Softwareanwendung. Denn Vorteile eines guten UX-/UI-Design gibt es nicht nur in der Softwarewelt, sondern auch im täglichen Leben. Dort interagieren wir ständig mit Produkten und Gegenständen, deren Benutzung mal mehr mal weniger gut durchdacht erscheint.
UX und UI Beispiele aus dem realen Leben

Die Ampeln in Deutschland stehen meistens direkt neben der Haltelinie auf der Straßenseite, wo die Autofahrer halten müssen. Und bestimmt hat jeder schon mal erlebt, dass man zu weit in die Kreuzung rein gefahren ist, und sich den Hals verrenkt, um die Ampel noch erkennen zu können. Oder manchmal verdecken große Laster die Ampeln.
(Bild von Siobhan Dolezal auf Pixabay)

In den USA stehen die Ampeln dagegen auf der anderen Straßenseite. Da die Ampel in der direkten Blickrichtung liegt, muss man sich auch nicht das Genick brechen, um die Ampel erkennen zu können.
Die Lösung aus Amerika ist also ein Beispiel für eine gute UX.
(Bild von Pexels auf Pixabay)
Als nächstes Beispiel haben wir hier ein wirklich krasses Fahrstuhl-Panel:

Einige Etagenzahlen fehlen, auf den ersten Blick scheinen dagegen manche Zahlen doppelt vorhanden zu sein, und das uneinheitliche Design macht einen ingesamt chaotischen Eindruck.
Jemand, der diesen Fahrstuhl zum ersten Mal nutzen muss, wird sicher überfordert und eingeschüchtert sein. Eine schlechte UI hat hier eine negative UX zur Folge. Aber wer weiß, vielleicht wird das anfänglich irritierende Gefühl des Besuchers später wieder wettgemacht, wenn er dann tatsächlich erfolgreich die von ihm gewünschte Etage erreicht.
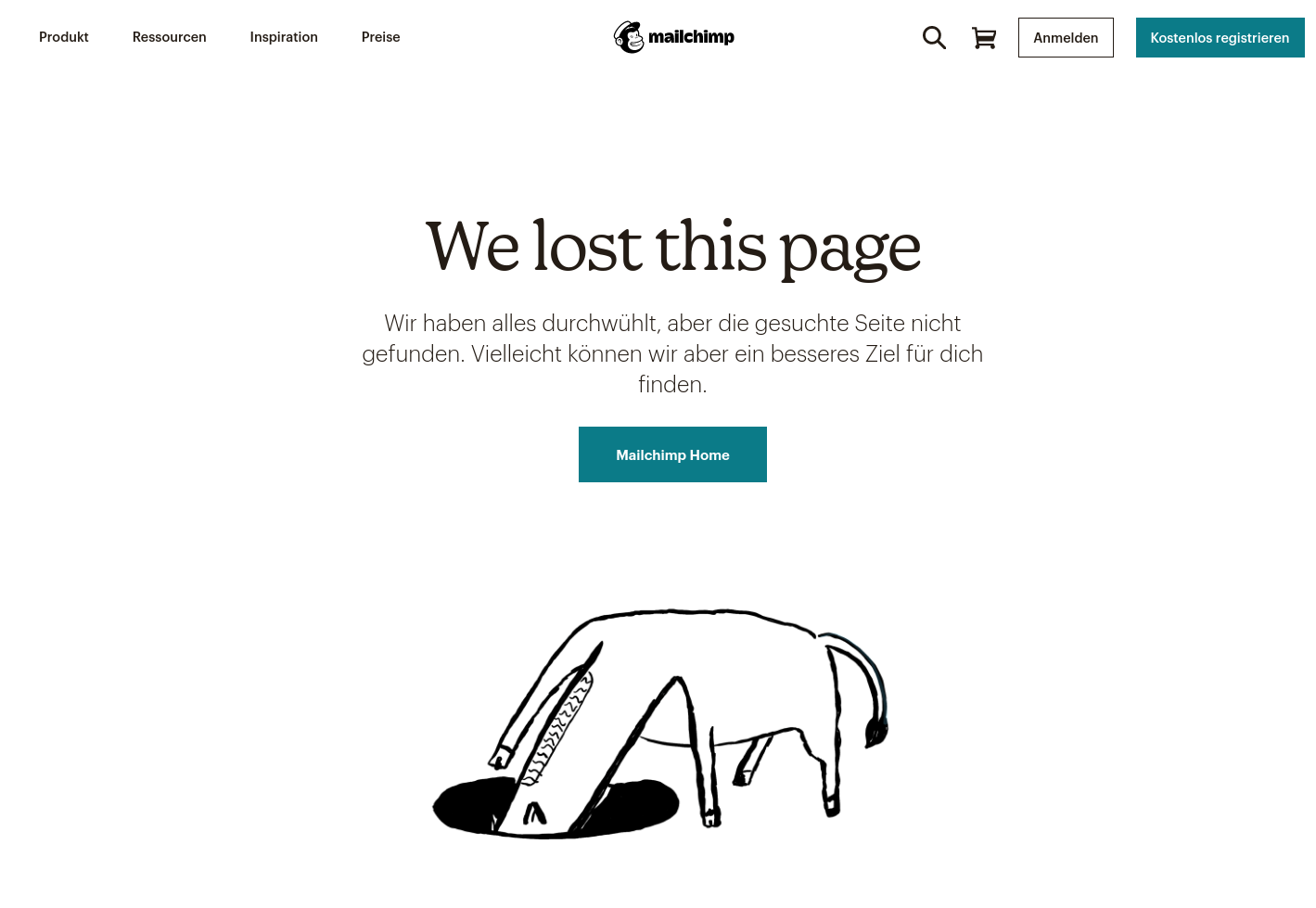
Aus dem Internetbereich gibt es natürlich auch ein Beispiel.
Hier geht es um das Ziel des UX-Designs, den Frust eines Nutzers zu reduzieren. Das können wir als Entwickler unter anderem schon früh verhindern, indem wir Problemquellen reduzieren und die Anwendung möglichst fehlerfrei bauen. In der Realität lassen sich aber bestimmte Pannen eben nicht vermeiden.
Allerdings kann auch in diesem Fall der erste Ärger des Anwenders abgefangen werden. Zum Beispiel sind Fehlerseiten von einigen Webseiten ungewöhnlich und spaßig aufgebaut, so dass der initiale Frust des Besuchers durch Humor gleich wieder relativiert wird.


Unterscheidung: UX vs. UI
Wir erkennen, dass uns im Alltag sowohl die Aspekte der User-Experience als auch des UI-Designs von realen Dingen im realen Leben begegnen. Und wir haben noch etwas bemerkt: Wenn wir uns das Beispiel des irren Fahrstuhl-Panels nochmal anschauen, können wir feststellen, dass die UI ein Teil der UX ist. Es gibt also eigentlich gar keinen Unterschied, vielmehr ist das Eine ein Teil des Anderen.
Das bedeutet, wenn wir die Interaktion mit der Anwendung (UI) verbessern, gibt dies dem Anwender ein besseres Gefühl und er hat ein besseres Erlebnis (UX) mit der Anwendung. Andersherum können wir aber nicht sagen, dass die Qualität von UX ausschließlich durch UI gelenkt werden kann.
In der UX-Gilde von neuland haben wir uns die Frage gestellt, wie wir kurz und knapp "UX bei Anwendungen" einem sechsjährigen Kind beschreiben würden. Dabei sind wir auf folgende Zusammenfassung gekommen:
Eine gute UX ist es, wenn dir eine Anwendung Spaß macht und du sie gerne wieder nutzen willst. Wenn du dich auf deine Aufgabe konzentrieren kannst, ohne dich auf die Anwendung selbst zu konzentrieren.
(wobei “Spaß machen” als eine kindgerechte Version von "keinen Frust empfinden" zu verstehen ist)

UX bewerten und verbessern
Nochmal zurück zu unserer in die Jahre gekommenen Anwendung, die wir in der Einleitung erwähnt hatten.
Fakt ist: Wir haben die UX der Anwendung immer dann verbessert, sobald der Anwender sich bei der Benutzung besser fühlt und weniger Frust aufkommt. Das erreichen wir zwar einerseits durch bessere UI, aber nicht ausschließlich. Auch mit besseren Ladezeiten, Belohnungselemente für erledigte Arbeit, wenige Fehlermeldungen (und falls es Fehler gibt: Lösungsvorschläge), usw. erreichen wir ein positives Erlebnis beim Anwender.
Im Gegensatz zu UI ist UX demnach nicht nur ein reines Frontend Thema.
Da UX also im Wertesystem die Emotionen der Anwender als größten Faktor hat, ist es schwierig zu definieren, wann ein Produkt eine gute User Experience hat. Denn Gefühle sind sehr subjektiv und schwer zu greifen. Und sogar von anderen Faktoren beeinflusst, wie Alter und Region. Bei einem Schulkind löst die Verwendung eines Produkt andere Gefühle aus, als bei einem Senior. In China freut man sich, das Brötchen mit dem Handy bezahlen zu können, in Deutschland löst das Argwohn aus.
Das Thema UX-Design stellt also eine größere Herausforderung dar als der unbedarfte Laie vielleicht anfänglich vermutet. Es gibt im Gegensatz zu UI weniger festgelegte Best-Practice Lösungen oder Vorlagen.
Wie man die UX einer Anwendung aber trotzdem bewerten und dann verbessern kann, werden wir in einem weiteren Blog-Beitrag betrachten.
(Bild von Shahid Abdullah auf Pixabay)
Reicht eine bessere UI denn nicht aus?
Wenn das Thema aber nun so komplex und kurzfristig gesehen auch teurer ist, warum sollten wir dann die UX der alten Anwendung überhaupt verbessern wollen? Sollte eine bessere UI nicht ausreichen?
Es kommt darauf an: Positive Erfahrungen beim Anwender führen dazu, dass er wieder kommt, dass er das Produkt wieder verwenden will und nicht nach Alternativen sucht. Wenn das das Ziel einer Anwendung ist - und das ist es bei den meisten unserer E-Commerce Kunden - dann muss das Entwickler Team sich auch auf die Verbesserung der UX konzentrieren.
Fazit
UX vs. UI - die beiden lassen sich unserer Meinung nach nicht gegenüber stellen und vergleichen. UI ist ein Bestandteil der UX.
Für den Fall, dass eine Anwendung bereits performant und benutzerfreundlich ist und lediglich noch eine optische Aufwertung braucht, ist jemand mit UI-Design Skills gefragt. Er kann mit passenden Farben und neuen Gesamtdesign die Anwendungen viel ansprechender machen.
Wollen wir allerdings die UX einer Anwendung verbessern, um den Nutzer mehr an die Anwendung zu binden, kann das ein reiner UI-Designer nur in einem bestimmten dedizierten Bereich schaffen. Er kann zum Beispiel die Optik und Ästhetik einer altmodischen und langsamen Software verbessern. Sozusagen einen schönen Lack auf ein marodes Auto aufbringen.
Wir würden uns in diesem Fall der alten Beispiel-Anwendung also für einen UX-Designer entscheiden. Denn er sieht das große Ganze und kann letztendlich neben der Ästhetik auch ein besseres Gefühl beim Benutzen schaffen.