Was ist Vertikalisierung
Vertikalisierung ist ein technisch-organisatorisches Strukturmuster für Softwareprojekte. Technik und Organisation werden anhand fachlicher Domänen ausgerichtet. Relevant ist das Muster für Systeme, die über die Zeit zu groß und zu komplex geworden sind.
Dieser Artikel möchte erklären, was Vertikalisierung genau ist und wer sie wann warum benötigt. Die Domäne der Betrachtung ist der E-Commerce. Im Folgenden werden zunächst Situationen geschildert, in denen es sinnvoll ist, über Vertikalisierung nachzudenken. Dem folgt eine Beschreibung ihrer Grundzüge. Den Abschluß bildet eine Darstellung technischer Muster, die Vertikalisierung ermöglichen.
Das Problem der Trägheit
"Hilfe, unser System ist zu groß und zu träge!" lautet die Klage von Verantwortlichen, die über Vertikalisierung als Medizin nachdenken sollten. Was sind typische Symptome? Die Entwicklung eines Features dauert immer länger. Obwohl die Anzahl der Softwareentwickelnden sich verdoppelt hat, werden in der gleichen Zeit nicht doppelt so viele Features entwickelt. Die Menge der Fehler steigt oder der Aufwand, sie im Vorhinein zu entdecken, wächst überproportional. Die Anwendung hat Performanceprobleme und eine Optimierung in die eine Richtung hat negative Auswirkungen in eine andere. Neue Features haben einen hohen Abstimmungsbedarf und umfangreiche Kommunikation verzögert ihre Fertigstellung. Der Kopf weniger Entwickelnder, durch den immer mehr Features hindurch müssen, droht zu platzen. Die Realisierung eines Features hat keinen eindeutigen Ort in der Software, es muss in verschiedene Bereiche hineingearbeitet werden. Product-Owner werden mit so vielen technischen Abhängigkeiten konfrontiert, dass sie sich nicht mehr als Owner sondern als Getriebene empfinden. Diese Symptome waren bereits Gegenstand zahlreicher Therapien: Appelle, Richtlinien, Beratung, Belohnung und Zwang, Team-Events, Zielvereinbarungen und resigniertes Machen-Lassen. Nichts half.
Das Problem - große, komplexe Software - lässt sich quantifizieren. Teams mit 5-7 Entwicklenden funktionieren gut und effektiv. Jedes Team mit mehr als 10 Personen hat schon einmal über Teilung nachgedacht. Ab 20 Personen gibt es immer mehrere Teams (implizit oder explizit) mit eigenen Ritualen. Wenn im Zentrum dieser Teams ein großes, monolithisches Softwaresystem steht, zeigen sich die geschilderten Symptome.
Das Problem lässt sich auch qualifizieren. Artikelproduktion und Kategorisierung, Suche und Suchoptimierung, Marketing, Werbung und verkaufsfördernde Aktivitäten, Bestellmanagement, Customer Care und Customer Relations, Kunden- und Auftragsverwaltung, Lieferung und Retourenmanagement - wer auch nur vier dieser Bereiche selbst in der Hand hat, kämpft früher oder später bei ihrer Integration in Services des E-Commerce mit Komplexität.
Teile und herrsche
Wie kann eine mögliche Lösung aussehen? Was wäre, wenn ich das große, komplexe System soweit zerlegen und entkoppeln könnte, dass ich seine Teile unabhängig voneinander entwickeln könnte? Ich hätte wieder kleine Teams - 5-7 Personen -, die eine Fachlickeit autonom entwickeln, die ihre Daten, ihre Logik und ihre Darstellung selbst verantworten und ihre Prozesse selbst organisieren. Ich hätte die besten Voraussetzungen geschaffen, damit die Teams schnell vorankommen, sich mit ihrem Produkt identifizieren und ihre Fachlichkeit optimal entwickeln können.
Verfolgen wir einen Moment lang diese Vision. Wie muss ich die Teams aufteilen, damit sie ihre Fachlichkeiten autonom entwickeln können? Wie muss das technische System aussehen, damit die Teams komplett eigenständig agieren können und es keine Abhängigkeiten untereinander gibt? Die Antwort auf diese Frage lautet Vertikalisierung.
Vertikalisierung ist die Aufteilung eines Systems in fachlich separierte Teilsysteme - Vertikalen -, die organisatorisch und technisch unabhängig voneinander sind. Jede Vertikale ist ein eigenständiges System, hat ihre eigenen Daten und ihre eigene Oberfläche und greift zur Laufzeit auf kein anderes System zurück. Jede Vertikale wird von einem eigenen Team entwickelt. Jede Vertikale entwickelt autonom eine eigene Fachlichkeit - ihre Domäne. Eine Vertikale - System plus Team - ist der Hebel, um die Entwicklung einer Domäne schnell voranzutreiben.

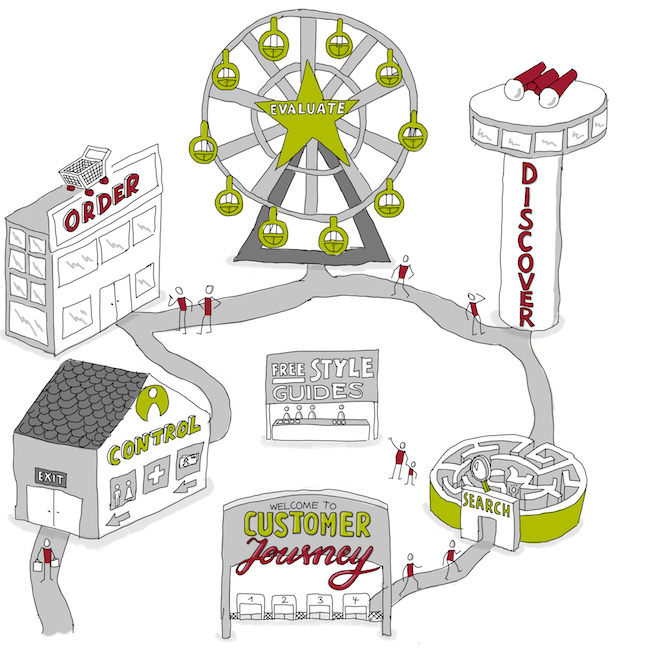
Abbildung 1: Die 5 Phasen der Customer Journey
Wie aber - so lautet die Schlüsselfrage erfolgreicher Vertikalisierung - muss ich meine Anwendung aufteilen, damit ich eine so starke Unabhängigkeit erreiche? Die Perspektive des Kunden ist der zentrale Bezugspunkt für die Beantwortung dieser Frage. Wie kann ich die Kundenperspektive strukturell in meiner Plattform verankern und zum Ausgangspunkt der Vertikalenbildung machen? Wir versuchen eine Aufteilung des Gesamtsystems in Subsysteme aus der Kundenperspektive vorzunehmen. Was sind die verschiedenen Phasen eines Kaufprozesses - wir befinden uns auf dem Terrain des E-Commerce - und wie können wir sie zur Hilfe nehmen, um auf ein Schnittmuster für unser Gesamtsystem zu kommen? Spielen wir den Kaufprozess exemplarisch durch. Die Kundin sucht zunächst nach etwas. Sie findet eine Menge von Dingen und muss diese bewerten, um zu entscheiden, ob und was sie kauft. Manche Kundin sucht nicht zielstrebig, sondern lässt sich inspirieren, möchte etwas entdecken. Hat die Kundin eine Ware gekauft und erhalten, wird sie sie prüfen, vielleicht retournieren, vielleicht einen Mangel entdecken, oder sie ist zufrieden und gibt sogar eine Bewertung ab. Legt man diese Schablone eines Kundenbesuches zu Grunde, findet man 5 Phasen des Kaufprozesses: Suchen, Entdecken, Bewerten, Kaufen und Prüfen.
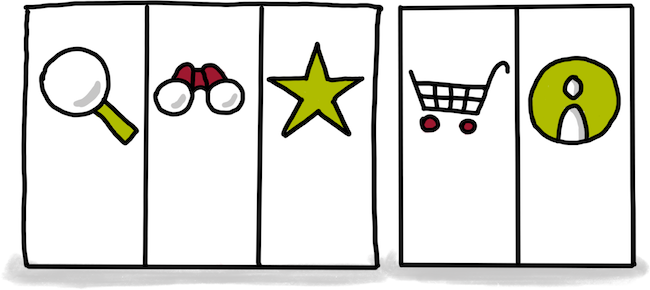
Kundenorientierte Vertikalisierung bedeutet, ein E-Commerce-System so zu bauen, dass jede Phase des Kaufprozesses in einer eigenen Vertikale abgebildet wird: Ein separates Team, ein separates System für Suchen, eines für Entdecken, eines für Bewerten, eines für Kaufen und eines für Prüfen. Jedes Team fokussiert sich auf den Kunden in einer bestimmten Phase des Kaufprozesses. Jedes Feature wird einer Phase dieses Prozesses zugerechnet.

Abbildung 2: Die 5 Vertikalen anhand der Phasen des Kaufprozesses
Was wird aus den Grundentitäten des E-Commerce wie bspw. Produkt, Kunde oder Warenkorb? Braucht nicht jedes System einen Produkt- oder einen Kundenbegriff? Ja und Nein. Betrachten wir den Produktbegriff. Für die Suchen-Vertikale ist eine möglichst feingranulare Produktstruktur, die dynamisch mit Filtern aggregiert werden kann, notwendig. Für die Bewerten-Vertikale gilt es, die hierarchische Binnenstruktur eines Produktes zu visualisieren. (Dieses T-Shirt hat drei Farben und jede Farbe hat 4 Größen.) Der Warenkorb kennt das Produkt nur in einer spezifischen Ausprägung (rot - 42), aber mit einer Anzahl versehen. Für die Prüfen-Vertikale endlich ist das gekaufte Produkt ein physischer Gegenstand mit einem Ort, dessen Sendung sich verfolgen lässt. Jede Vertikale hat einen spezifischen Produktbegriff, der so auch implementiert werden kann. Gleiches gilt für den Kundenbegriff. Während die Kaufenvertikale über eine dezidierte Risikobewertung verfügen muss, sind für die Entdecken-Vertikale die besuchten Seiten des Kunden zentral. Das Modell des Produkts oder des Kunden, das jede Vertikale erstellt, drückt ihren Kontext aus und unterstützt seine Modellierung. Wenn man sich vorstellt, all diese Aspekte in einem generalisierten Datenmodell zusammenzuführen, versteht man, warum solche universellen Datenmodelle schnell zu komplex oder zu allgemein geraten.
Das Ganze ist mehr als die Summe seiner Teile
Wie aber lässt sich in so einem System von Systemen das Gemeinsame erhalten? Die Kundin, die einen Artikel kaufen will, hat keine Lust, mit 5 Systemen zu interagieren. Die Produkte, die verkauft werden, sind, bei aller Differenz in der jeweiligen Modellierung, doch die gleichen.
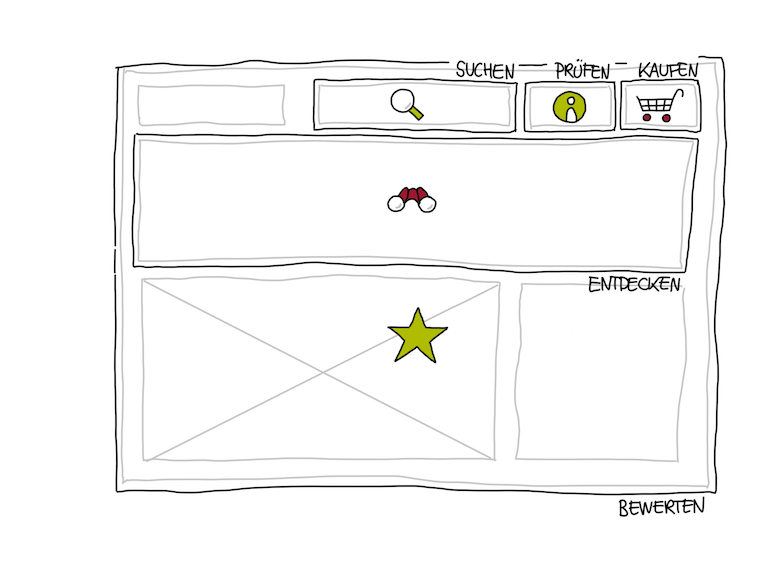
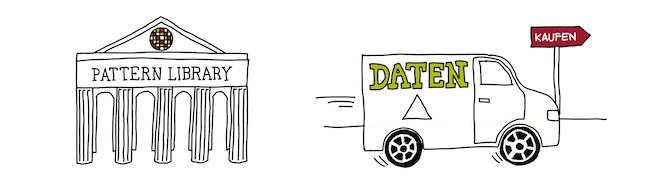
Der Reihe nach! Die Oberfläche des E-Commerce-Systems: Jede Vertikale spielt ihre eigene Oberfläche aus. Jede Vertikale baut ein Feature von den Daten über die Applikationslogik bis ins Frontend selbst, aber sie hat die Möglichkeit, auf einen Styleguide oder eine Pattern Library zuzugreifen, um ihre Oberfläche zu implementieren. In der Pattern Library sind die grundsätzlichen Gestaltungselemente der Webseite und die grundlegenden Interaktionsmuster festgelegt. Sie ist ein zentrales Artefakt, das von einer Gruppe von Frontendentwicklenden zur Verfügung gestellt wird. Da alle Teams sie einsetzen, ergibt sich ein einheitliches Bild für die Kundin. Die Verantwortung für jede Seite liegt eindeutig bei einem Team. Entdecken verantwortet die Homepage, Suchen die Übersichtsseiten, Bewerten die Detailseite, Kaufen die Seiten des Checkout und Prüfen das Kundenkonto. Jedes Team kann in seine Seiten Elemente der anderen Vertikalen aufnehmen. Das Team Suchen stellt die Navigation bereit, Kaufen den Miniwarenkorb. Wer der Meinung ist, einen Miniwarenkorb in seiner Seite zeigen zu wollen, bettet ihn ein. Wer die Navigation braucht, verfährt ebenso. Diese Integration passiert so spät wie möglich - die Komponente ist fertig gerendert - im Webserver oder im Browser. (Die Techniken dafür werden Edge Side Include, Server Side Include und Ajax genannt.)

Abbildung 3: Eine Webseite, die sich aus Fragmenten verschiedener Vertikalen zusammensetzt
Die Daten der Vertikalen können untereinander ausgetauscht werden. Die Systeme stellen die Informationen, die für andere interessant sind, als Feed bereit. Das kann die Produktinformation des Bewerten-Systems sein, die Kundeninformation der Prüfen-Vertikale oder die Kategoriezuordnung des Suchen-Systems. Die anderen Systeme lesen den Feed und verfügen nun über den gleichen Informationsstand. Veränderungen und Korrekturen gelangen so von einer Vertikale zur anderen. Wichtig für die Entkopplung der Vertikalen ist dabei, dass zur Laufzeit keine Abhängigkeiten zu anderen Systemen bestehen. Die Daten werden asynchron ausgetauscht. Wird ein System nach einem Produkt befragt, ist es in der Lage, die Antwort auf diese Anfrage komplett eigenständig zu liefern, ohne im Hintergrund mit anderen Systemen kommunizieren zu müssen. Wenn es mit anderen Systemen Daten austauscht, macht es das unabhängig von laufenden Anfragen, um seine eigene Datenbasis von Zeit zu Zeit auf den aktuellen Stand zu bringen.
Oberflächenintegration und asynchroner Datenaustausch sind die entscheidenen Werkzeuge, um Vertikalen möglichst lose zu koppeln. Sie gewährleisten eine Seite 'aus einem Guss', wie auch die Unabhängigkeit der Teams.

Abbildung 4: Pattern Library und Datenkommunikation via Feeds als Integrationswerkzeuge
Gibt es praktische Erfahrungen mit diesem Modell? otto.de ist 2013 mit einer vertikalisierten Architektur live gegangen. Seitdem sind andere Firmen diesem Muster gefolgt. Die Implementierungen unterscheiden sich in Details, die Anzahl der Vertikalen ändert sich mit den Skalierungsanforderungen der Unternehmen, aber die Grundarchitektur entspricht dem Muster, das hier als kundenorientierte Vertikalisierung beschrieben wurde. Weitere Implementierungen finden sich bei Galeria Kaufhof, Breuninger und Manufactum. Einige wurden mithilfe neulands konzipiert und realisiert.
Lohnt sich die Vertikalisierung? Ja und aber. Ja, wenn die technischen Systeme entkoppelt sind und die Teams sich gefunden haben, ist das Arbeiten wieder so, wie man es in kleinen, fokussierten Teams gewohnt ist. Aber? Aber das ist nur die erste Voraussetzung, um den eigentlichen Wert zu heben. Ob es gelingt, schnelle Experimente zu machen, zu lernen, zu korrigieren, hängt von weiteren Faktoren ab. Wie sieht die Kultur der Organisation aus - traut man den eigenständigen Teams? Trauen die Teams sich? Gelingt es, Features 'aus der Kundenperspektive' zu zerlegen, so dass sie sich geschmeidig in die Struktur der Vertikalen einfügen?
Kundenorientierte Vertikalisierung ist der Anfang einer Reise, nicht ihr Ziel. Wir werden in weiteren Artikeln von Erfahrungen und Fallstricken (Operations, Brown- vs. Greenfield, Frontendmonolithen - Apps, kulturelle Barrieren, organisatorische Bremsen) berichten.


